Technologies for creating virtual reality have been used since the end of the 20th century, but only recently has this phenomenon gained momentum and become more widespread. In recent years, we have seen a boom in devices and mobile applications using such technologies. The user experience within virtual reality can be both exciting and rewarding. The trend was supported by VR app development, a new era of mobile applications developed with virtual reality.
- Potential of VR Technologies
- Types of virtual reality applications
- The process of creating a virtual reality user interface
- How is this process applied when creating a virtual reality interface?
- How far can a virtual reality interface be developed?
- The evolution of mobile applications with virtual reality
Potential of VR Technologies
The potential of so-called VR technologies (virtual reality technologies) is huge. Currently, they are used mainly for entertainment, but can also have many practical applications. In business, virtual collaboration between professionals on a team can become even more effective. Product development and testing, as well as business data analysis, can be facilitated by interactive virtual models.
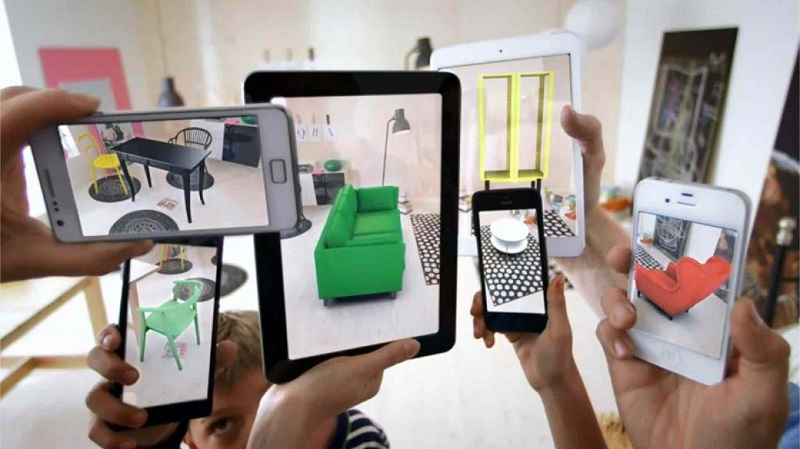
Customers will also have the opportunity to experience a product as a car or view a place as a hotel while sitting at home thanks to these technologies. Virtual reality can be used for the practical training of students in a number of specialties, from engineering to medicine, and the costs would be significantly reduced.

VR app development is now an increasingly realistic option. Here we will look at the basic principles and stages in creating a mobile application with a virtual reality interface. It is important to note that this requires solid knowhow and innovative software tools.
Types of virtual reality applications
From the point of view of mobile application developers, virtual reality applications have two types of components: environment and interface. The environment is the “world” you enter when you put on special virtual reality glasses. This could be a fictional planet or the view of a high-speed train that will take you down in a moment.
The interface is the set of elements with which the user interacts in order to navigate the created environment and control the experience. All so-called VR applications can be located in quadrants defined by two axes corresponding to the two elements, taking into account their level of complexity.
Using these two components as a basis, we can distinguish two types of mobile applications with virtual reality. The first are the so-called simulators, which offer various experiences, such as the descent by high-speed train, which we have already mentioned. They have a fully formed environment, but virtually no interface. You just enjoy the experience.
On the other side are applications that have a developed interface, but a very limited or almost no environment. As an example we can give the home screens of applications for working with VR glasses, which usually have a detailed menu with visual elements.
Related Blog: What is the future of augmented reality in mobile applications?
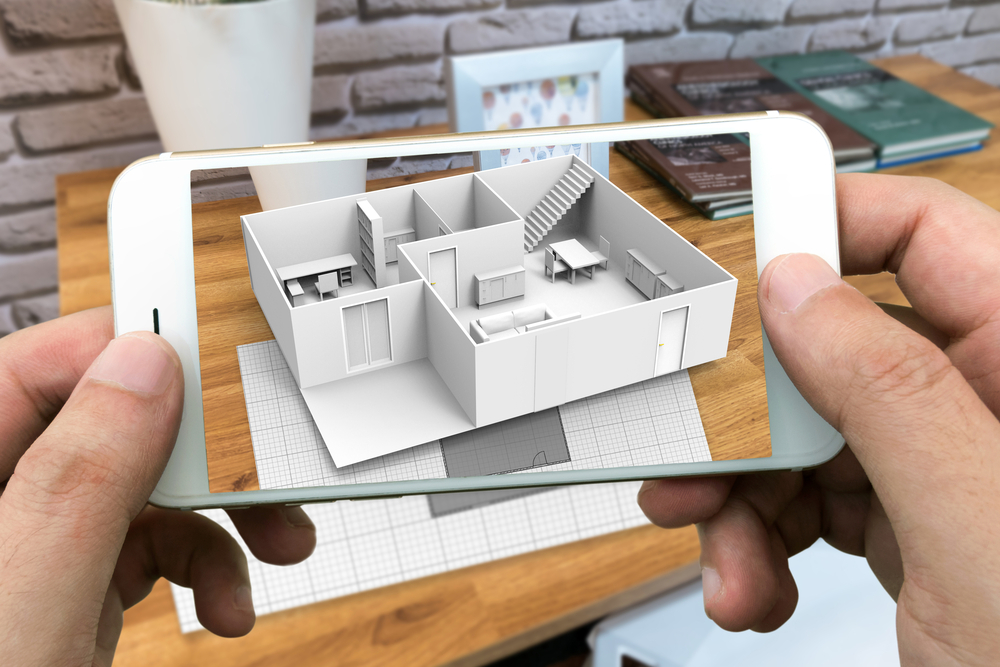
To build a virtual environment, such as a castle or landscape, requires masterful skills in handling 3D modeling tools. On the other hand, for the development of a virtual reality interface, mobile application developers can use their existing skills. This is a good basis for partnerships in the digital sphere. In the next section, we will look at the steps to building an interface for VR app development.
The process of creating a virtual reality user interface
VR applications are still a novelty and there is no strictly defined VR app development process. That’s why every developer can create their own. Building such a process is facilitated by the fact that virtual reality applications have much in common with traditional ones. Those that are interface-based have the same dynamics: users interact with the interface, helping them navigate between screens. This is a simplified presentation, but illustrates the conclusion made.
After all that has been said so far, we can look at the traditional process of building a mobile application to see how it behaves when creating a VR design afterwards. The stages include:
- Creating a prototype – At this stage the user interactions with the interface and the layout of the screen elements are defined.
- Visual design – Here the visual elements of the brand are applied to make the interface beautiful and engaging.
- Scheme – On it the screens are organized logically and the interactions for each of them are shown.
Recommended Read: Top AI Development Companies
How is this process applied when creating a virtual reality interface?
Determining the size of the canvas
Here it is 360-degree, and the best way to determine its size is to use an equidistant projection, which makes the 3D environment flat and the use of pixels possible. Since the canvas is very large, it is best practice to determine a section of it in which to make the VR interface. It is usually right in the middle of the canvas.
Interface design
The use of two screens on one screen allows accuracy and efficiency. This with an interface view allows you to work precisely on its elements, and this with a 360-degree view gives a view of the interface within the VR environment. To create virtual reality, the two views overlap.
Testing
The purpose of this final stage is to determine the usability and usefulness of the built interface and to make improvements if necessary.

An important aspect of creating a virtual reality interface that deserves special attention is the creation of the design of the movement or simply the animation. Software tools can be used to create a close to 3D experience at an early stage in the VR app development, so that the customer gets a good idea of the final product.
How far can a virtual reality interface be developed?
In some cases, the virtual environment can be so engaging that you don’t have to use a user experience management interface. The user can interact directly with the environment itself. In most cases, however, the interface is of paramount importance.
Imagine the construction of a mobile application with virtual reality for a travel agency, which would “transport” the user to various holiday destinations. When a real user tests it, he must first choose where to go. This can be done with a suitable interface. You can also add finer settings for the time of day and certain weather conditions, for example.
The evolution of mobile applications with virtual reality
We told you at the beginning about the boom and potential of VR technologies, but in terms of their use we are still in the “dawn of evolution”. Although many experts expect a revolution in this field, it should be noted that at this stage the development of a mobile application with virtual reality is a project that requires a solid investment.
At the same time, the risk is significant, given that mobile smart technologies need to advance further in order to realize the full potential of virtual reality. Therefore, at the moment in this market are active mostly leading high-tech companies that invest in various projects.
Over time, VR technologies will become more sophisticated and at the same time more accessible. This way, a company will be able to easily hire a developer to create a mobile application with virtual reality that will be useful to its business. We can say that when a VR application has an intuitive user interface that is close to what people are used to on their smartphones and tablets, it will be an affordable and profitable tool for most companies.
Whether you have bold or more practical ideas for creating a mobile application for your business, share them with us by making an online inquiry here.